
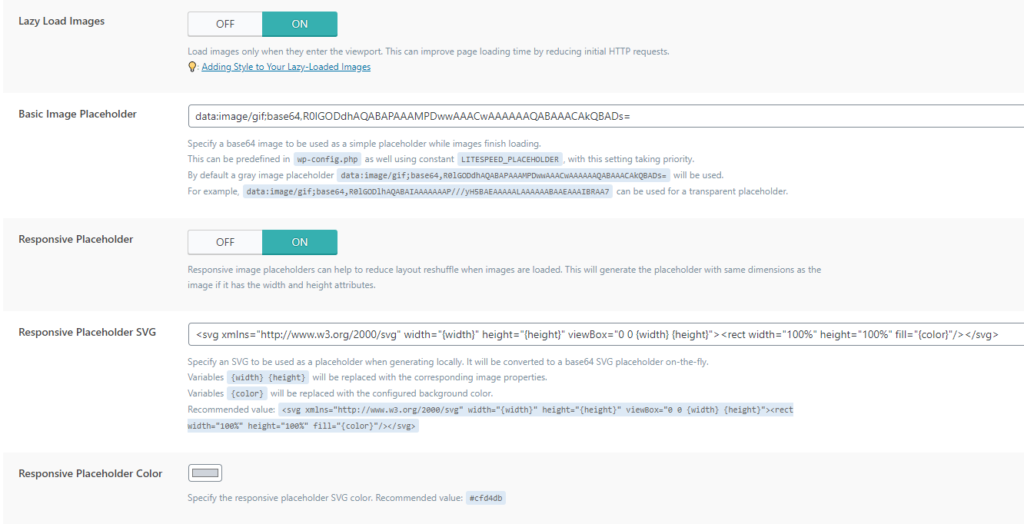
Lazy Load Images: Učitava slike kada se zaiste vide na ekranu. Bez ove opcije slike se učitaju kompletno na celom sajtu bez obzira da li ih korisnik u tom trenutku vidi ili ne. U ovoj opciji učita slike samo one koje su vidljive na ekranu korisnika i time se značajno skraćuje vreme učitavanja.
Basic Image Placeholder: Ovim postavljate praznu sliku na mesto slike koja treba da se učita. Kako ne bi stajalo prazno mesto. Imajte na umu da je ovo samo par trenutaka pre nego što se slika zapravo učita. U opisu ove opcije imate primer unosa.
Responsive Placeholder: postavljanje prazne slike koja će biti na mestu da bude prilagodljiva na osnovu veličine ekrana.
Responsive Placeholder SVG: Generiše placeholder SVG u letu koji može biti postavljen lokalno.
Responsive Placeholder Color: Birate boju.

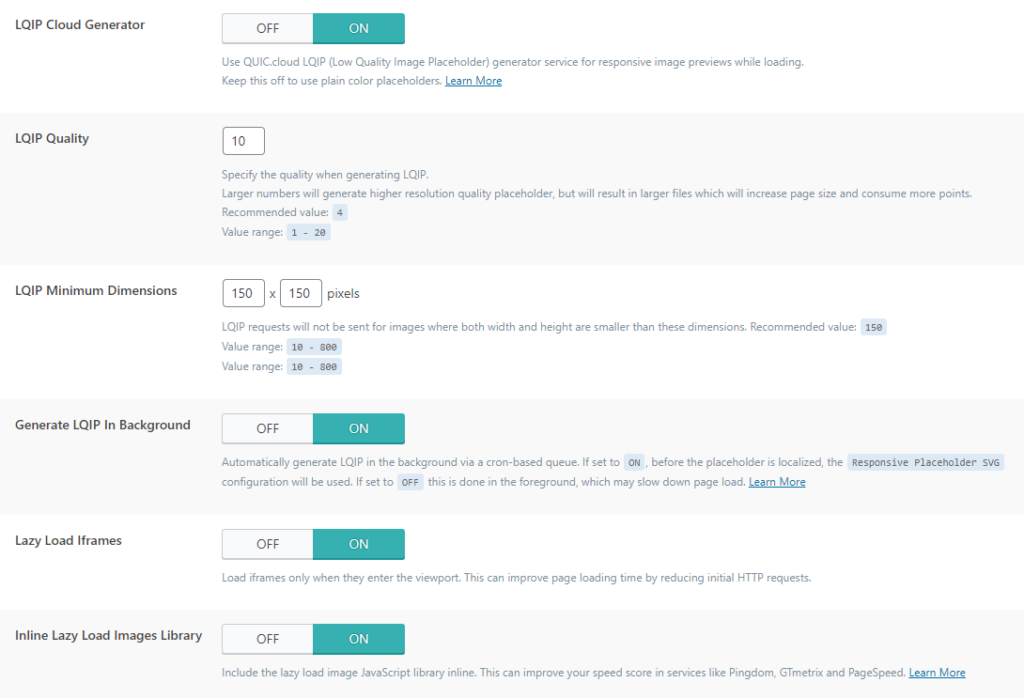
LQIP Cloud Generator: Ovo je još jedna prednost QUIC.cloud opcije koju smo predstavili na samom početku gde plugin šalje sliku na QUIC servis gde se generiše manja i blurovana slika originalne slike koja će biti prikazana pre nego što se slika visoke rezolucije zaista učita. Ovako nešto ste možda primetili na instagramu kada vam se slika nije učitala pa se pojavila mutna verzija te slike.
LQIP Qualty: Broj kvaliteta slike od 1 do 20. Veći brojevi kreiraće kvalitenije slike ali time će stranica biti veća i ako stavite najveću onda sama optimizacija slika i ovo donekle gubi funkcionalnost. Stoga budite umereni i testirajte i izaberite šta vam odgovara.
LQIP Minimum Dimensions: Slike koje su manje od ovih dimenzija neće biti slate za LQIP optimizaciju jer su same po sebi male.
Generate LQIP In Background: Odlična opcija ukoliko koriste LQIP Cloud Generator da se slike obrađuju u pozadini a ne kada tek korisnik poseti kako bi ste odmah imali spremne i optimizovane slike kada korisnik poseti.
Lazy Load Iframes: Ista opcija kao i za slike samo što je ovo za iframe. Učita tek kada se pojavi na ekranu posetioca ne pre toga.
Inline Lazy Load Images Library: Kako bi lezy load radio zahteva JS biobiliteku. Ako je ova opcija OFF onda se ova biblioteka učitava kao poseban zahtev a kada je ON onda se učitava inline.