Ovo je najbitniji deo svakog sajta. Svaki sajt bez obzira koliko je otpimizovan i veliki slike sadrže više od polovine njegovog sadržaja. Stoga je jako bitno da vam slike budu optimizovane koliko je to moguće i da slike budu veličine tačne onoliko koliko se prikazuju (vidljive) na sajtu
LiteSpeed nudi ovde automatizovan proces gde vrši optimizaciju vaših slika.
Uzmite malo više vremena kako bi ste se posvetili ovome jer od ovoga zavisi polovina vaše brzine sajta.
U ovom slučaju postoji limit na mesečnom nivou koliko može slika biti optimizovano jer obrada slika je najzahtevnija i kako ne bi došlo do zagušenja limit je stavljen na 10 000 slika što je oko 3GB slika na mesečnom nivou. Gde se limit resetuje svakog prvog u mesecu.

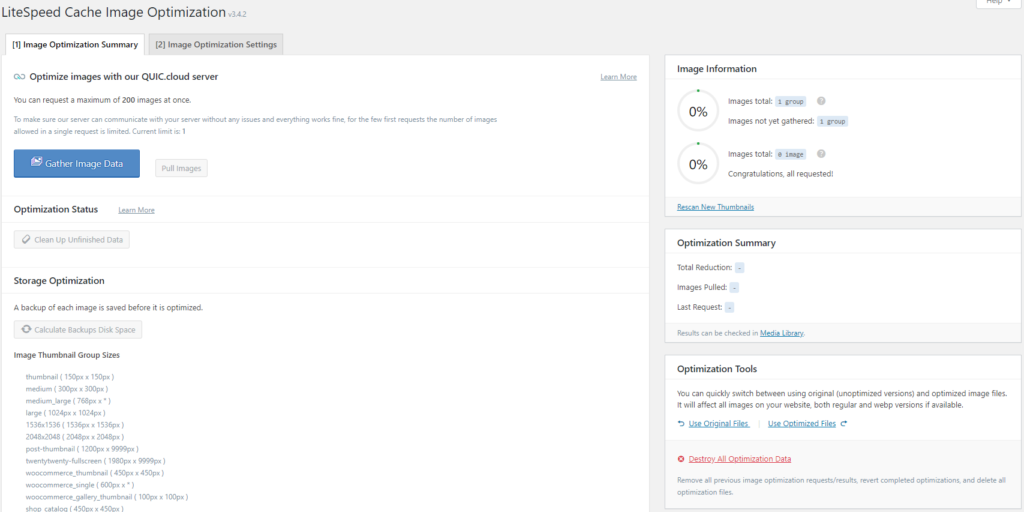
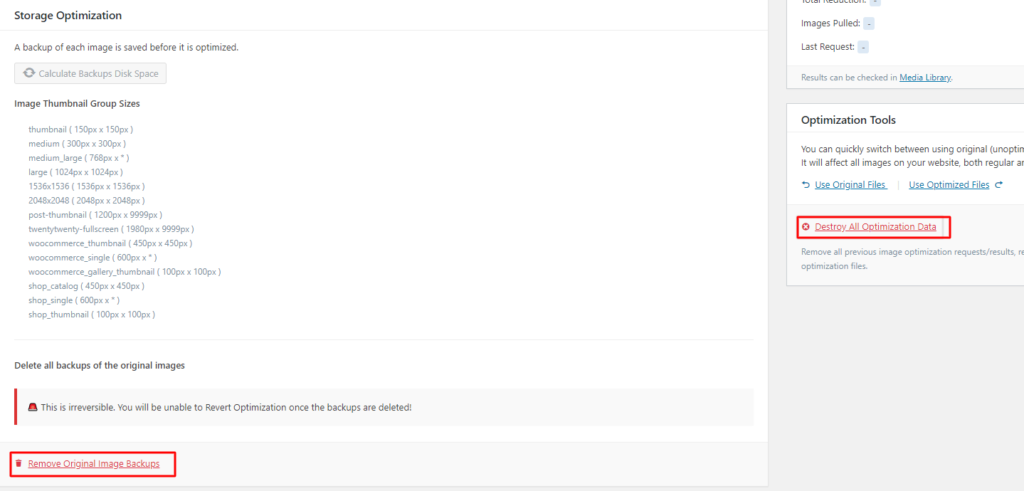
U prvoj strani Image Optimzation strane dobićete statistiku koliko je slika optimizovano a koliko nije, da možete da obrišete orignalne i slično. Ovo je obična statistika. Međutim tu imamo dve opcije kao na slici ispod.

Jedna opcija je Remove Original Image Backups gde ćete obrisati sve backup originalne slike koje ste ubacili i time će osloboditi prostor.
Image optimization radi na sledeći način:
Originalna slika se zove slika1.jpg on joj promeni ime u slika1.bk.jpg a tu sliku optimizuje i kreira novu poboljšanu i optimizovanu sliku i nazove je slika1.jpg baš kao što je originalna.
Ukoliko želite da vratite kako je bilo onda možete da obrišete optimizovane slike klikom na link Destroy All Optimization Data.
Ukoliko iz nekog razloga odlučite da želite da koristite originalne slike a ne optimizovane onda to možete da uradite klikom na link Use Original Files.
A ako se ipak predomislite ponovo i želite da postavite optimizovane slike možete to da uradite klikom na link Use Optimized Files.
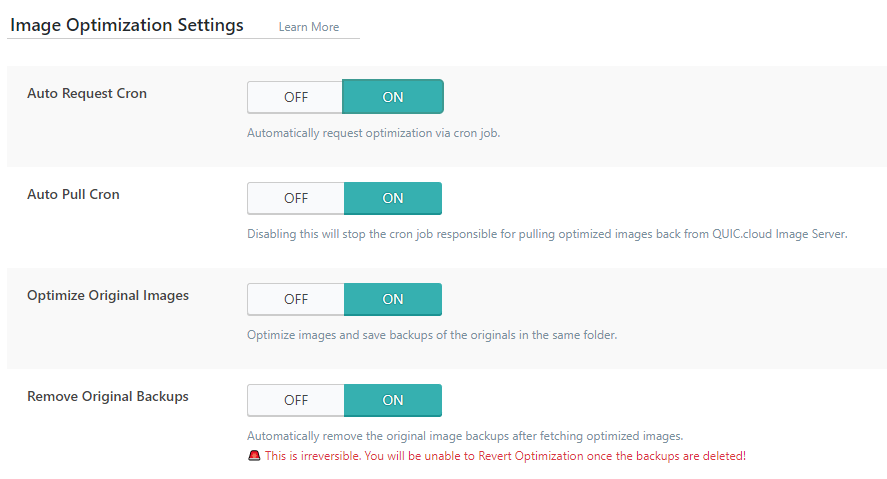
Image optimization Settings

Budite pažljivi pre postavljanja opcija pogotovo kada uključite Remove Original Backups.
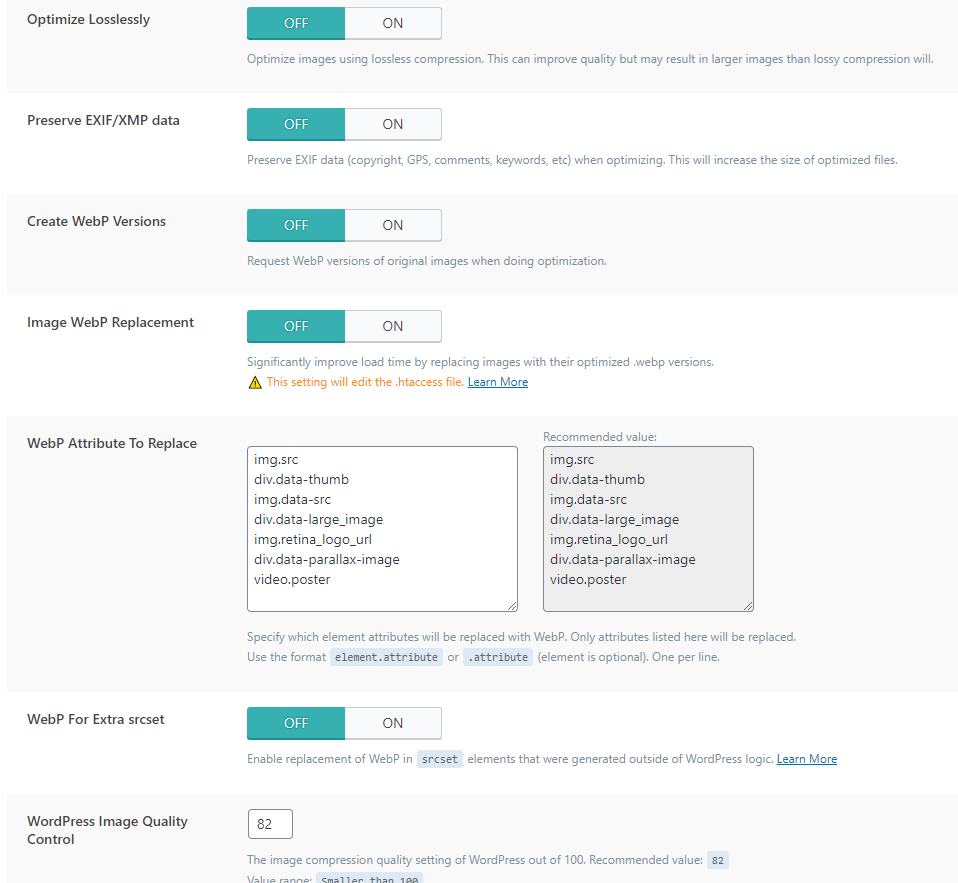
Ovde na slici iznad je preporučeno kako bi trebalo da iizgledaju podešavanja.
Auto Request Cron: je automatziovan proces oko optimizacija slike koje su već postavljene na sajtu i ovom opcijom nije potrebno ništa da uradite već će plugin sam da ide redom i optimizuje slike.
Auto Pull Cron: kao i prethodna opcija gde će optimizovane slike postaviti na sajt. Slike se optimizuju na quic.cloud i ovim ćete automatizovati taj proces optimizacije i postavljanja na sajt.
Optimize Original Images: ovo je klasično optimizacija slika i bakup originalnih slika biće sačuvan u istom folderu u kome se nalazi optimizovana i originalna slika.
Remove Original Backups: savet je da uradite backup wp-content foldera pre nego što krenete sa ovim kako bi sačuvali sve slike za slučaj da se nešto desi nepredviđeno. Inače je ovo sasvim pozdana opcija i do sada nije bilo smenje prilikom testiranja ni jednom. Ali brisanjem origiala ne možete više da vratiet originalnu sliku koja je bila pre optimizacije (recimo ako vam se učini da kvalitet slike nije dobar onda ne bi ste mogli da vratite originalu sliku) Ovu opciju uključite samo kada ste sigurni da optimizovane slike su dovoljno kvalitetne kao originalne.

Optimize Losslessly: ovom opcijom smanjujete optimizaciju i da budu slike sličnije originalu. Samo imajte na umu da onda zapravo i smanjujete optimizaciju slika što poništava posao optimizacije.
Preserve EXIF/XMP data: ovom opcijom ako uključite slika će sadržati sve podatke koje stoje uz nju, kao što je ko je slikao, vlasnik, opis, komentar, ključne reči i slično.
Create WebP Versions: ovo bi bilo najbolje kada bi moglo da se koristi. Kao što postoje .jpg .png tako postoji i .webp format koji je namenjen za sajtove koji je trenutno najbolja solucija kada se postavljaju slike na sajtu. Najbrže se učitavaju i najoptimizovanije za web. Ovom opcijom uključujete da se slike koje ste ubacili konvertuju u .webp format.
Image WebP Replacement: ukoilko ste uključili prethodnu opciju onda će slike koje ste postavili na sajtu da se zamene slikama .webp i time ćete značajno ubrzati sajt.
WebP Attribute To Replace: ovo ostavljamo kako jeste jer je sveoubhvatno.
WebP For Extra srcset: ukoliko ste programirali svoj sajt i delove sajta tamo ste ubacivali srcset ovom opcijom govorite pluginu da pregleda stranu i da zameni.
WordPress Image Quality Control: ovde određujete procenat kvaliteta slike u odnosu na original. Originalna slika je 100. Kada stavite ovde broj 82 (smatra se idealnom optimizacijom) to znači da je kvalitet umanjen za 18.
Ovim je gotova LiteSpeed optimizacija slika.