Prilikom podešavanja ovog dela misli se na celu Page Optimizaciju. Ona može da onemogući vaš sajt da se učita ukoliko dođe do neke greške jer se ovde prilično vrše izmene koda vašeg sajta.
Nakon svake izmene potrebno je da uradite Purge ALL kako bi se očistio stari keš i da testirate sajt da otvorite strane više puta (jer se prvog puta kreira keš otvaranjem pa se tek posle učitava iz keširane strane).
Jako je bitno testiarnje nakon ovih opcija. One značajno ubrzavaju sajt ali kako plugin vrši izmene onda je neophodan test. Pogotovo sajt koji koriste page buildere plugine.
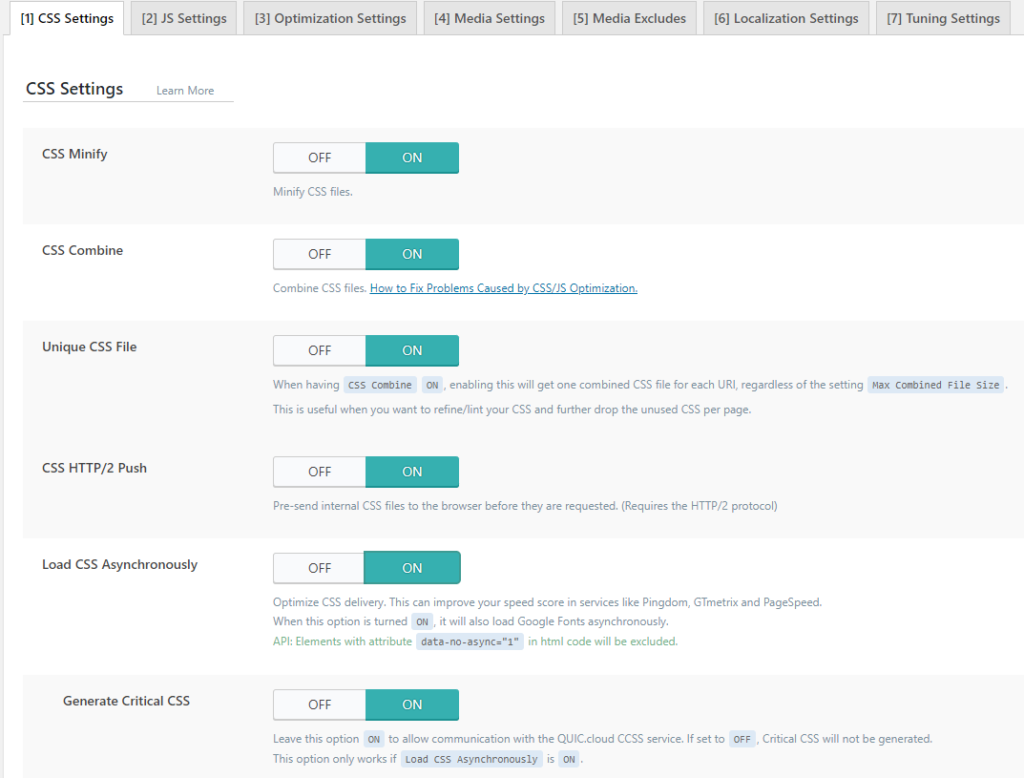
Ovde je ako je moguće omogućiti što više opcija. Svaka opcija dodatno ubrzava sajt.

CSS Minify: Ovom opcijom se vaši css fajlovi koje postoje na vašem sajtu se smanjuju i brišu se razmaci i komentari kako bi veličina fajla bila što manja. Verovali ili ne čak i razmak zauzima mesta, pa kada se saberu svi razmaci to je isto kao i određeni deo koda.
CSS Combine: Ovo je dobra opcija gde sjedinjuje sve CSS fajlove koje imate sumira u jedan css fajl.
Unique CSS File: U ovom slučaju svaka strana generiše svoj CSS fajl koji se servira.
CSS HTTP/2 Push: fajl css biće poslat browseru i pre nego što se zatraži
Load CSS Asynchronously: Sa ovom opcijom kada je isključeno, prvo se učitava HTML iz čega se zahteav učitavanje CSS fajla. A kada se uključi ova opcija onda se HTML i CSS učitava istovremeno.
Napomena kod ovoga može da se desi prilikom osvežavanja da kao da trepne sajt na neku mili sekundu prilikom učitavanja ili da se pojavi html bez css pa posle da se pojavi sve normalno. Ovo je brže i od treptaja oka ali postoji mogućnost da se desi.
Generate Critical CSS: ova opcija je po aktiviranju odmah uključena ali radi samo ako uključite i Load CSS Asynchronously. Opcija je u stvari generisanje minimalnog CSS kako bi se strana učitala. Ovom opcijom se šalje zahtev QUIC.cloud servisu da generiše minimalni CSS i da pošalje nazanad na server. Naravno ovo može da oduzme vreme prilikom kreiranja ali tome služi sledeća opcija koja ovo rešava.

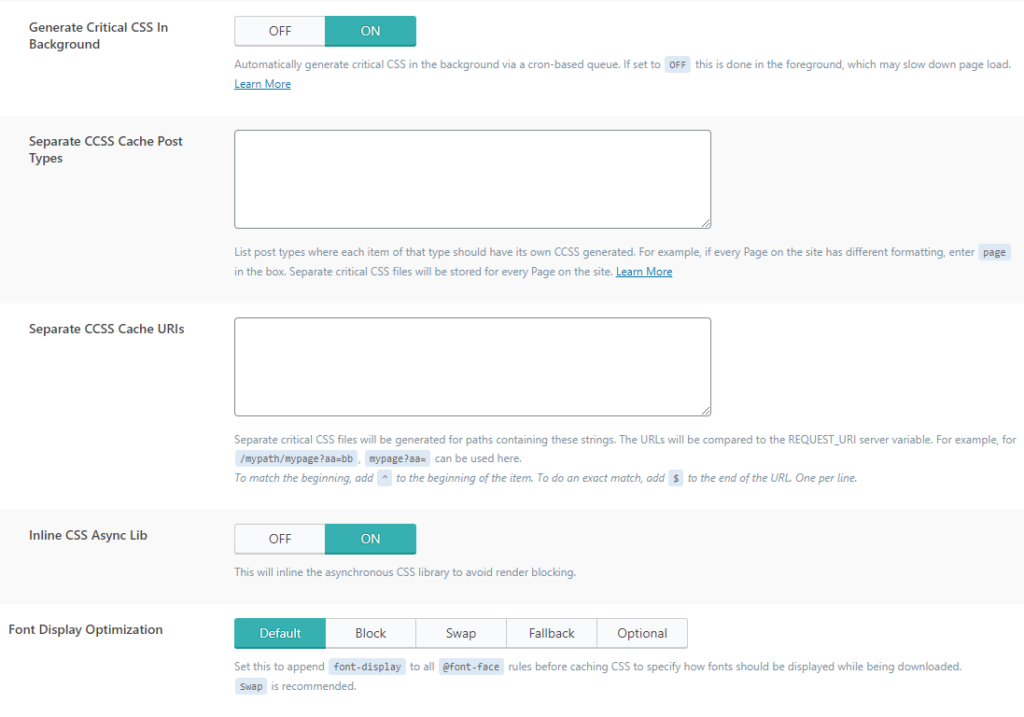
Generate Critical CSS in Background: Ova opcija omogućava da kreirate minialni CSS iz prethodne opcije u pozadini automatski. Ukoliko je prethodna opcija uključena a ova isključena, posetioci koji prvi pristupi sajtu biće malo usporen sajt jer će po njegovoj poseti biti generisan css.
Separate CCSS Cache Post Types i opcija Separate CCSS Cache URIs se skoro nikada ne koriste. U slučaju da su vam potrebne za generisanje zasebnog css primere imate ovde.
Inline CSS Async Lib: ova opcija smanjuje render blocking tako što css učitava inline. (bitno je ako hoćete da imate što veći skor na testovima za ubrzanje web sajta kao što je gtmetrix).
Font Display Optimization: Ova opcija dodaje font-display svuda gde je @font-face pre nego što se kešira CSS kako bi se znalo koji font se koristi dok se font u međuvremeno skida.