
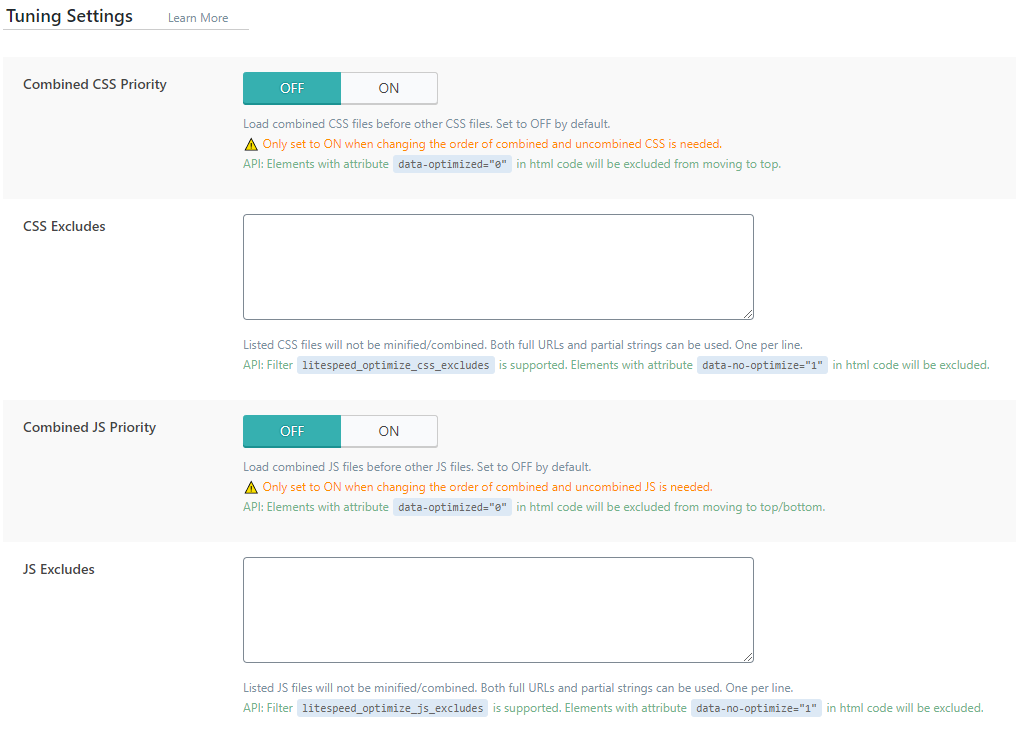
Combined CSS Priority: Kombinovani CSS se učitava nakon što se CSS ekterni učita, jer obično zahteva ono što on već ima. U slučaju da imate potrebe da se kombinovani učita pre drugih uključite ovu opciju.
CSS Excludes: ukoliko želite da isključite neki CSS iz optimizacije ovde unosite.
Combined JS Priority: isto kao i za CSS gore napomenuto.
JS Excludes: isto kao i css gore napomenuto.

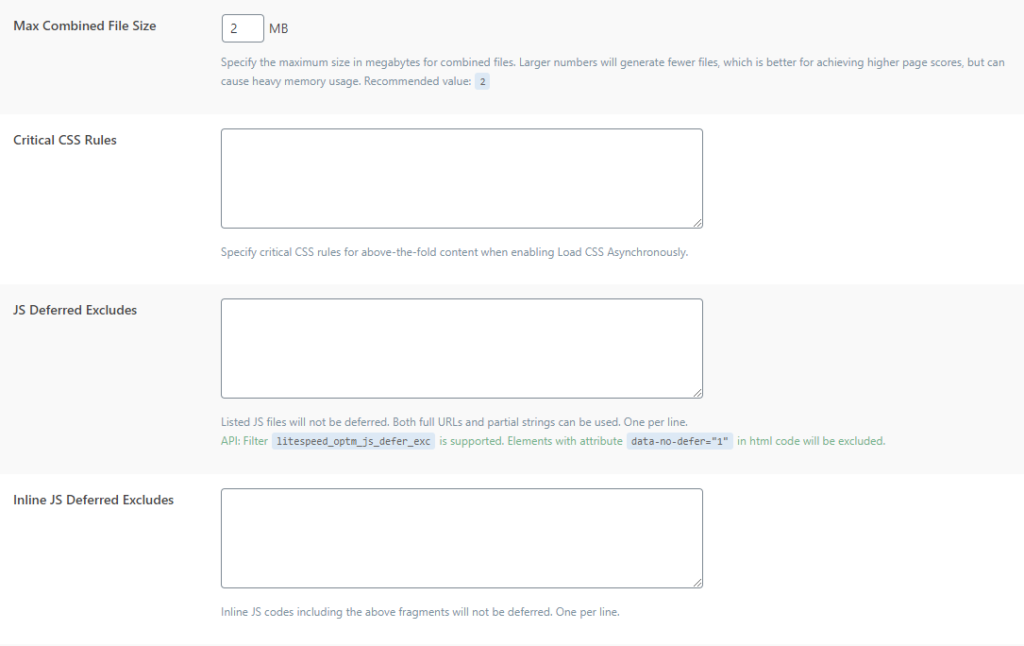
Max Combined File Size: Veličina kombinovanog fajla. Ukoliko je kombinovani fajl veći od broja koji upišete ovde onda će biti generisano više fajlova. Naravno bolje je da bude što manji broj fajlova ali generisanje većeg fajla zahteva i veće učitavanje. Najbolje da nađete neku sredinu. Ono što bih preporučio da ostavite 2 kao podrazumevanu vrednost.
Critical CSS Rules: Kada je Load CSS Asynchronously odobren onda će ovim putem da se generišu css unos koji unesete odmah kako ne bi se sajt učitao kako treba da ne dođe do nekih grešaka prilikom učitavanja.
JS Deferred Excludes: ako je Load JS Deferred uključen ovde možete da isključite koji js fajl ne želite da bude obuhvaćen tom opcijom.
Inline JS Deferred Excludes: isto kao i prethodna opcija samo za inline js.

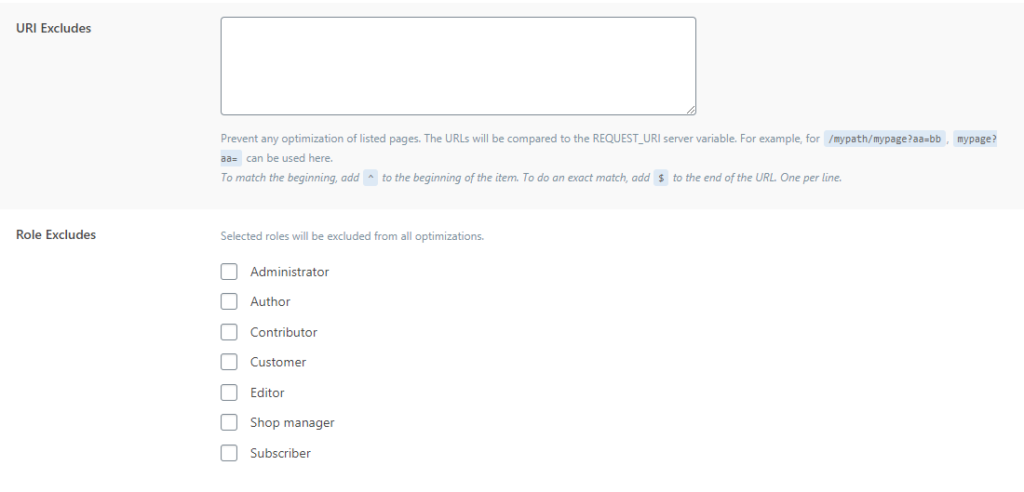
URI Excludes: stranice URL kojie želite da budu isključene iz optimizacije ovde unosite url kompletan.
Role Excludes: Isključujete optimizaciju za ovu vrstu prijavljenog korisnika pogotovo recimo kada administrator testira nove funkcionalnosti onda vam je ova opcija neophodna.