Pre svega da se osvrnem šta je LiteSpeed, lite speed plugn koristi pogodnosti premium LiteSpeed Web servera koji hosting provajder plaća da bi klijenti mogli besplatno da ga koriste. Ukoliko Vaš hosting provajder nema litespeed onda čak i instalacijom plugina on neće raditi. Za više informacija obratite se hosting provajderu.
Gotova konfiguracija koju ću postaviti ispod podrazumeva minimalno postavljanje optimizacije da bi moglo na svakom sajtu da radi a to znači da možda čak i sa minimalnom da će biti nekih poremećaja, tako da kada iskoristite obavezno testirajte svoj sajt pre nego što ga ostavite i označite ovaj deo rada na sajtu kao „urađeno“.
Ono što je najteže za optimizaciju jeste CSS i JS na samom sajtu, ako se koristi maksimalna optimizacija onda može sajt potpuno da se izobliči ili da neki delovi sajta prestanu da rade kao što je recimo neki dinamčiki elemnti dropdown ili neki slajder i tome slično. Da bi se odradila potpuna optimizacija i da bi sve radilo potrebno je testiranje i da se takvi elementi isključe iz optimizacije. A da bi sve to se postiglo to zahteva napredno znanje poznavanja sajtova i rada na njima stoga time se nećemo baviti ovde.
Ovo uputstvo je za onu publiku koja ne želi previše vremena da troši na optimizaciju ili nema dovoljno znanja kako bi optimizovala sajt. Cena optimizacije sajta pomoću LiteSpeed plugina developri naplaćuju od 100 eura pa na više.
Zašto optimizovati sajt?
Brzina.Optimizacija sajta je jako bitna. Pre svega je bitna zbog brzine otvaranja sajta, jer više od 70% ljudi sajt otvaraju preko mobilnih telefona koji su na mobile data u većini. Što znači sporiji internet i sporiji hardver od računara pa samim tim treba da je sajt optimizovaniji da bi im se lepo i brzo otvorio.
SEO. Brz sajt je takođe bitan i kod google seo optimizacije jer google sada rangira sajtove i po tome koliko se brzo otvaraju. To možete da vidite u google search consoli. Takođe svoj sajt možete da testirate na: https://pagespeed.web.dev/ ukoliko je optimizacija za mobilni iznad 60 onda nije loše ukoliko je iznad 90 onda je savršeno, ukoliko je ispod 50 to je strašno loše.
Korišćenje manje resursa. Neoptimizovan sajt koristi više resursa CPU, broj procesa, više upisa i čitanja, generalno sve resurse više. Optimizovan sajt koristi daleko manje CPU (što je najbitnije) i ostlih. Vi svakako možete da kupujete veće i veće pakete kako bi zadovoljili potrebe na toj strani ali vaš sajt i dalje neće da se brzo otvara kao kada je optimizovan bez obzira koliko jak server ili paket uzeli. Stoga je optimizacija jedino rešenje.
Šta je gotova konfiguracija?
Ne zaboravite napomenu na dnu članka.
U ovom članku biće postavljen fajl sa gotovom konfiguracijom ali minimalno, kako bi se izbegli konflikti pluginova i tema.
Svaka tema i svaki plugin ima delove koji moraju da se isključe iz optimizacije da bi pravilno radili. Recimo Astra tema ukoliko se koristi maksimalna konfirugacija prestaje da radi meni, elementor svi dinamički elementi ne rade. Ukoliko imate GDPR kolačiće oni takođe neće uopste raditi. Stoga čak i sa ovom gotovom treba da znate šta da stavite u exclude da bi sve radilo savršeno.
Kako da znam šta treba da postavim u exclude?
To je zapravo najteži deo i tu pomoć dobijate od teme i plugina koji ste koristili. Recimo ukoliko koristite temu Divi onda se javite podršci Divi teme i pitate ih šta da postavite u Exclude u LiteSpeed pluginu za CSS i za JS. Sigurno će vam odgovoriti kao i za svaki drugi plugin. Ali nastavite dalje možda je sve u redu.
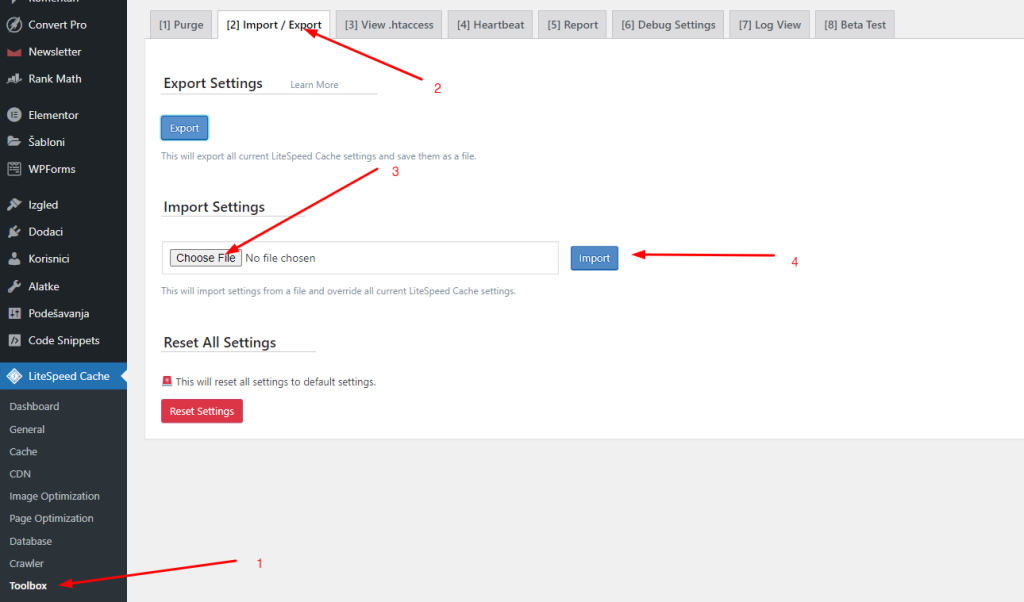
Sada kada ste preuzeli LSCWP.data fajl sa linka iznad možete da instalirate LiteSpeed WordPress plugin i potom uplodujete konfiguraciju kao na slici ispod.

Sada kada smo odradili smo uplodovali podešena je osnovna minimalna optimizacija a to podrazumeva:
- CSS minify
- JS minify i JS Defer
- HTML minify, DNS prefetch, Load Google Fonts Asynchronously, Remove Google Fonts i Remove WordPress Emoji
- Optimizacija slika na 82% i postavljanje .webp formata
- Nije omogućeno brisanje originalnih slika (zauzimaće vam duplo više prostora ovo treba da uključite na Image optimization > Remove originals ukoliko ste sa manjkom prostora ili dok ne budete sigurni da su slike ok)
- QUIC.cloud CDN je uključen da bi ste mogli da zatražite Domain Key kojim omogućavate optimizaciju
- Uključen Browser cache i Object cache
- Crawler je takođe uključen da bi sam vršio optimizaciju.
Sada kada je sve ovo odrađeno vaš zadatak je da zatražite domain key. Uputstvo.
Nakon ovoga sledi exclude. Ukoliko na sajtu postoji nešto što ne radi kako treba čitate dalje, ukoliko je sve u redu onda gotovo i to je sve.
Ne zaboravite napomenu na dnu članka.

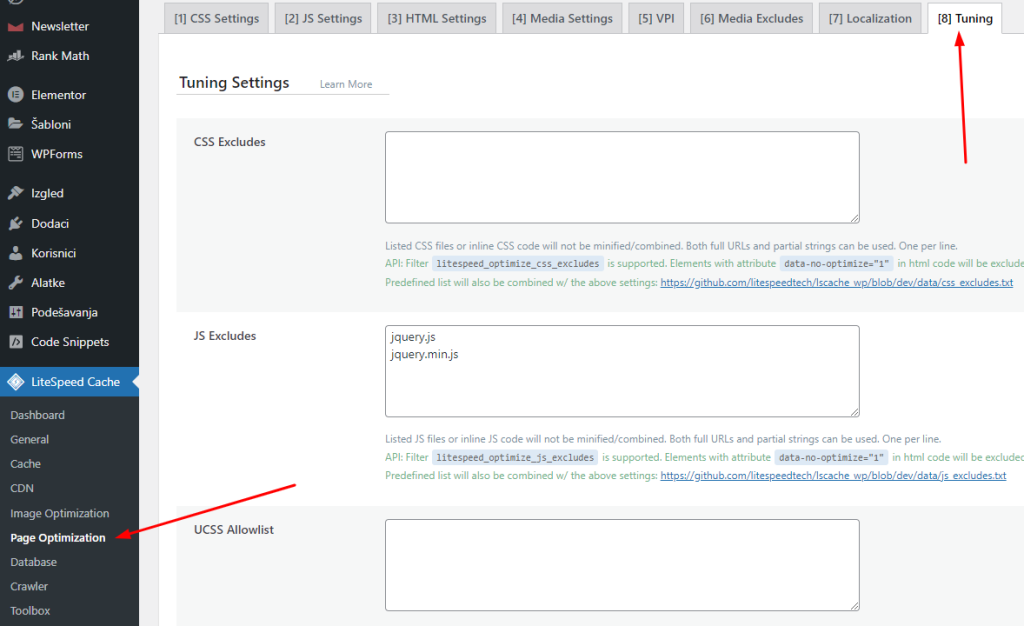
Sada ono najteže a to je šta da se exclude. Za to kao što sam napisao gore zavisi od toga koju temu koristite i koje plugine koristite i šta je prestalo da radi kako treba. To već morate sami da pronađete. (naravno ukoliko je uopšte nešto prestalo).
Na maksimalnoj optimizaciji na Astra temi sa Elementoro pluginom kao i sa GDPR webcoffe pluginom CSS Exclude je „astra“, JS Excludes je „astra, cookie, tawk“ (koristim i tawk livechat na sajtu).
Pomoću ovoga (uključene su opcije i combine i UCSS) sam dobio 100% optimizaciju na desktopu i 87 (nekad i 92) na mobilnom. Da bi i mobilni išo u 100% ili barem više od 95 konstano treba da se ugasi na sajtu facebook pixel, google analytics što je nama jako bitno stoga to ne možemo da ugasimo, ako vi ne koristite onda ćete lako doći do zelenog i na mobilnom.
Napomena
Keširanje na sajtu NAKON podešavanja ovoga potrebno je vreme da sam sajt odradi nakon svake posete, znači nije odmah vidljivo. Nakon svega ovog podešenog klikćite po sajtu ili pustite sajt narednih 2 dana. Jer prilikom svake posete dajete signal pluginu da odradi keširanje za tu stranu i time on pokreće optimizaciju.
Ukoliko je postavljena opcija i combine ili UCSS onda će trebati i 10 dana da sve to odradi jer se otpimizacija ne vrši samo na vašem sajtu već i na cloud serveru pa se vraća na vaš sajt.
Takođe povećan rad resursa CPU i slično tokom otimizacije je normalno jer sajt radi prilično jako u tom periodu da bi sve to postigo. Ukoliko ste ionako imali problema sa CPU onda isključite opciju Crawler > Crawler > General Settings prva opcija ide na off.
NIKAKO nemojte da jurite 100% na optimizaciji googla jer je to suludo i totalno nepotrebno. Ukoliko je rezultat vašeg sajta više od 80 znači da je sajt jako dobro optimizovan a ako je zeleno tj više od 90 onda je to savršeno i ne dirate ništa.
Optimizacija sajta je zapravo kreiranje svake strane sajta kao HTML strane koja je statička i time se jako brzo očitava za razliku od PHP strane koja ima pozive ka bazi i obrada svega i svačega.